With the increase in global internet penetration, the need for dedicated web apps has skyrocketed. In comparison to normal websites, web applications provide a more interactive user interface. Additionally, web application development provides further flexibility in terms of the integration of third-party tools. Unlike a desktop application, a web application removes the hassle of installing and uninstalling programs. You can access any program and on any device without worrying about space or performance issues.
Though, web development demands the use of dependable and powerful technology which is safe and modern at the same time. Primarily, the frontend development of modern web apps and websites has changed completely. Here comes ReactJS, it is one of the most popular javascript libraries out there. Used by large tech companies for their programs, here we answer “Is React good for web development” and discuss some major reasons to choose ReactJS development for your web app development needs.
The Story Behind ReactJS
The initial version of ReactJS came out in the year 2011 and was called FaxJS by its creator Jordan Walke. Jordan was working with Facebook when he released this library and currently it is one of the most popular Javascript libraries in the world. React is inspired by XHP which is a simple HTML component for PHP. React was initially used by Facebook in its news feed in 2011 itself for a better viewing experience for the users. ReactJS was made open source in the year 2013 by Facebook. In 2015, Facebook announced React Native which made it easy to design android and iOS applications with the same javascript library.
Due to this, the popularity of s ReactJS web app development services. has consistently grown over the years and the library has amassed a significant developer base. With this, consistent updates and development are helping to make better applications. A large number of web app development services today use ReactJS to make themselves faster and more engaging using its unique functionalities.
When it comes to comparison with other Frameworks, ReactJS seems to be ahead in terms of its capabilities and functionalities. Let’s talk about the benefits of ReactJS over other frameworks and libraries in detail.
Benefits of ReactJS
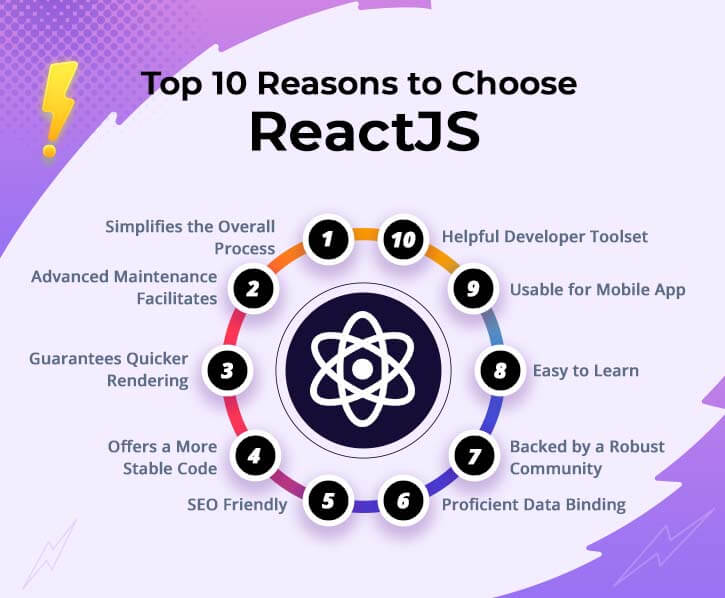
With its flexibility and customisation options, ReactJS has a few competitors currently. What makes it so popular is the benefits the library offers. Here are some benefits answering why ReactJS for web development and web app development.

* Robust Performance
Removing the heavy code present in bootstrapping libraries such as JQuery, the virtual DOM used by ReactJS provides faster performance for the application. Any change made in the JSX is also updated with the virtual DOM and gets updated in the real DOM at last. While the other frameworks use real DOM making the whole process of data transaction slow hence reducing the application performance.
* SEO Friendly
With growing competition among websites to capture user attention, SEO has become more important than ever. Along with qualitative aspects, it is also important to keep the Search Engine Optimisation strategy sound at the technical level. The faster processing helps the application and websites to load faster making it stand at the top in Search engine scrutiny.
* Better Rendering
React is created in a way to reduce a load of DOM operations on the application thus making it quicker. Working with frameworks that use real DOM creates various problems with the data structure. Simple changes can disturb the whole layout of the UI in such a case. The virtual DOM model of ReactJS surpasses this problem to give out better results.
* Easier Learning Curve
One of the biggest reasons to use ReactJS development is that it is easier to learn as compared to other available options. Also, the web app and mobile app development modules of React follow the same methods. Hence the user can use it for different purposes without having to refer to different resources again and again. Also, there are regular updates in documentation to make it up to date with all the new changes
* Large Developer Community
Having a large number of developers working with the technology ensures that you get plenty of options when looking for web development services. Also, the large developer base regularly churns out new developments with the library to make it more suitable for the present. You can find forums and discussion boards dedicated to ReactJS all over the Internet.
* Reusable Components
ReactJS addresses a big point of developers where they had to develop every single component from scratch. React allows the developers to create features in the form of reusable components that can be used multiple times in different parts of the application. This greatly reduces the time involved in the development process, thus reducing the financial costs.
* Stability of Code
The clean data structure created in ReactJS ensures that there is complete stability of code even in high-performance environments. The fault-tolerant UI in React assists in better unit testing to avoid system crashing. Also, the option of code reusability helps the developers to save time for more important tasks.
* One Way Data Binding
ReactJS is one of the few Javascript libraries that uses a unilateral data binding model. This greatly helps while making changes into components within the application. Any change made in the parent element reflects in all the child elements while the opposite does not happen. This keeps the whole structure of the app intact even in case of a high amount of data.
* Open Source Library
Facebook made ReactJS an open-source tool after its initial launch letting people collaborate and add further improvements. Today the developers can access various tools offered free by Facebook and other developers. While they can also add their improvements and tools for access by others.
* Mobile App Development with Native
Like web applications, mobile application development has also gained momentum among businesses. If you need to create a mobile version of your web application, ReactJS provides the React Native dedicated solely for mobile app development. Using this one framework apps can be created for both Android and iOS.
* Used by Popular Companies
ReactJS is currently used by several tech giants to power up their digital applications. This includes big names like Facebook, Instagram, Netflix and the news publication house New York Times. Due to the involvement of big companies with the library, constant updates and new developments are a big answer to the question of why use ReactJS development.
Reading Recommended What Things to Implement on your Website to Generate more Revenue?
While ReactJS is a great technology, its effectiveness also depends upon the experience and skill of the developer working with it. An experienced development team can save and provide a better ROI on the amount invested. Hence it is also important to look for a quality development service when you need to work with ReactJs.
ConsultingWhiz is one such Website Development Company in USA. Working for more than 8 years, Consulting Whiz has enabled brands to boost their revenue with tested and tried strategies. Their portfolio has some of the projects which are amazingly successful today. Discuss your ReactJS and front end development services needs.


Mike is the founder of ConsultingWhiz LLC, Software development company in the USA, he has 15+ years of experience in agile technologies and development. I’ve worked with many satisfied owners of customer servicing businesses. Let’s connect today to get started on your path to 100% automation, reduced overhead costs, large ROI, and so much more.





 Mobile App development
Mobile App development Web Development
Web Development Custom Software Development
Custom Software Development Iot Development
Iot Development
 949 656 9676
949 656 9676 contact@consultingwhiz.com
contact@consultingwhiz.com